Early this year, I decided to take my JavaScript skills to the next level. Tired of jQuery, I started looking for something faster, more modern, and reliable.
I opted for React, which was voted the most loved and wanted JavaScript framework in Stack Overflow’s 2020 Developer Survey by the 65K developers who participated.
One of the first things I learned (and loved) about React is that thanks to its popularity, you don’t need to reinvent the wheel. There are countless UI suites ready for you. Not surprisingly, many developers have built React libraries offering several components to help you improve the UI of your application.
In this article, I’ll show you the three React UI libraries I would suggest to anyone to start with, based on my experience.
React Bootstrap
react-bootstrap provides React components built with the world’s most popular CSS framework: Bootstrap.
“React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery. As one of the oldest React libraries, React-Bootstrap has evolved and grown alongside React, making it an excellent choice as your UI foundation.” — React Bootstrap
Installation
To install React Bootstrap, run the following command:
npm i react-bootstrap
Example
import Button from "react-bootstrap/Button"
function BootstrapButtonsExample(props) {
return (
<div>
<Button variant="primary">Primary</Button>
<Button variant="secondary">Secondary</Button>
<Button variant="success">Success</Button>
<Button variant="warning">Warning</Button>
<Button variant="danger">Danger</Button> <Button variant="info">Info</Button>
<Button variant="light">Light</Button> <Button variant="dark">Dark</Button>
<Button variant="link">Link</Button>
</div>
)
}
GitHub
react-bootstrap/react-bootstrap
Pros
- Provides containers, rows, and columns to layout and align content just like in Bootstrap’s grid system.
- Fully responsive.
- Incredibly well-documented.
- Natively supports Bootstrap 4 themes.
Cons
- Just a couple of dozen components.
- Too few properties.
Final verdict
It might be a good choice for people who have never used React before but know how Bootstrap works. However, I would only recommend it when dealing with Bootstrap’s grid system.
React Suite
rsuite is a suite of React components based on a sensible UI design.
“React Suite is a library of React components, designed for middle platform and back-end products. Committed to creating intimate interactive designs while providing developers with a friendly development experience.” — React Suite
Installation
To install React Suite, run the following command:
npm i rsuite
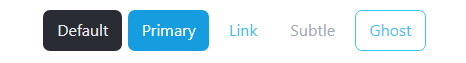
Example
import { Button } from "rsuite"
function ReactSuiteButtonsExample(props) {
return (
<div>
<Button appearance="default">Default</Button>
<Button appearance="primary">Primary</Button>
<Button appearance="link">Link</Button>
<Button appearance="subtle">Subtle</Button>
<Button appearance="ghost">Ghost</Button>
</div>
)
}
GitHub
Pros
Cons
- Poorly documented.
Final verdict
I consider React Suite one of the best React UI libraries I have tried so far, but due to the lack of documentation (especially if you are not a Chinese native speaker), I cannot recommend it as my first choice for beginners.
Ant Design
antd is a React UI library containing several high-quality components designed according to the Ant Design specification.
“Ant Design is an enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises.” — Ant Design
Installation
To install Ant Design, run the following command:
npm install antd
Example
import { Button } from "antd"
function AntDesignButtonsExample(props) {
return (
<div>
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="text">Text</Button>
<Button type="link">Link</Button>
</div>
)
}
GitHub
Pros
- A large number of components.
- The official documentation is full of examples.
- Used by many companies (the complete list can be found in the docs).
Cons
Final verdict
Ant Design is by far my preferred React UI library. It comes with dozens of components, each of which has many different properties. The official documentation is well-written, complete, and full of working examples. Based on my experience, I consider antd the best choice for beginners.
Conclusion
Although you can use more than one React UI component library in your projects, sticking with one may be the preferred approach. Mastering a React UI library means being able to build great interfaces super fast. Many different options are available, but in my experience, the three I’ve presented are the best ones to start with.
Thanks for reading! I hope that you found this article helpful.