Developing in React, you will inevitably stumble across some runtime errors. When that occurs in a CRA app, the react-error-overlay library will generate a special error page to help developers identify and debug those errors efficiently.
However, there are situations where you need to disable the default error overlay, especially when simulating production conditions or when it interferes with your development workflow.
In this article, you will learn how to disable the React error overlay in development mode.
Create React App: Runtime Error Handling in Development
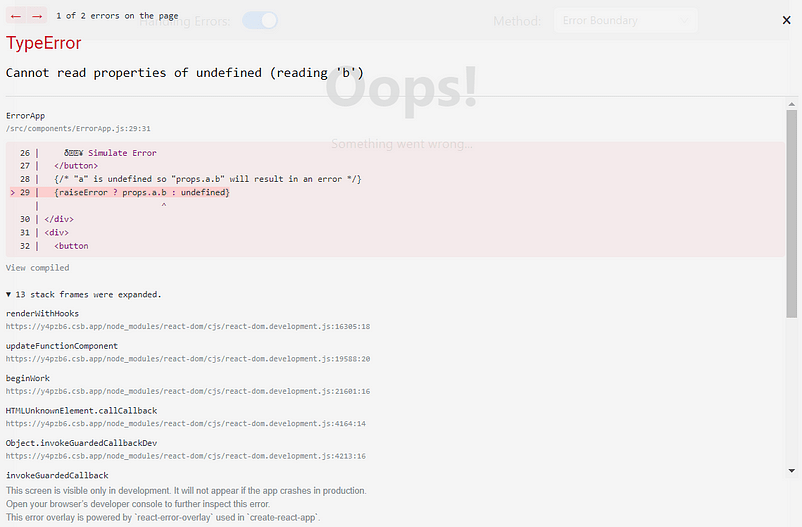
Every time an uncaught error occurs while working locally on a React project initialized with Create React App, you will see the following error overlay:

If you are a React developer, you must be familiar with it. What you may not know is that that view comes from the react-error-overlay library.
That provides useful information about the error, including the stack trace and the source file where the issue occurred. Its goal is to help developers quickly identify and fix issues during development.
So, why should you want to disable it? Let’s find it out!
Why Avoid the React Error Overlay
While the React error overlay is beneficial in most scenarios, there are specific use cases where you may prefer to remove it. Here are a few:
- Simulating the production environment: When testing your application in a development environment, you might want to hide the error overlay to replicate the behavior of the production environment more accurately.
- Custom error handling: If you have some error boundary components in place, the default behavior might interfere with your custom error handling logic.
- Visual distractions: The error overlay can sometimes hinder your development workflow by covering a significant portion of the screen, making it difficult to focus on other areas of the application.
Hide the React Error Overlay
The easiest way to get rid of the React error overlay is to hide it via CSS.
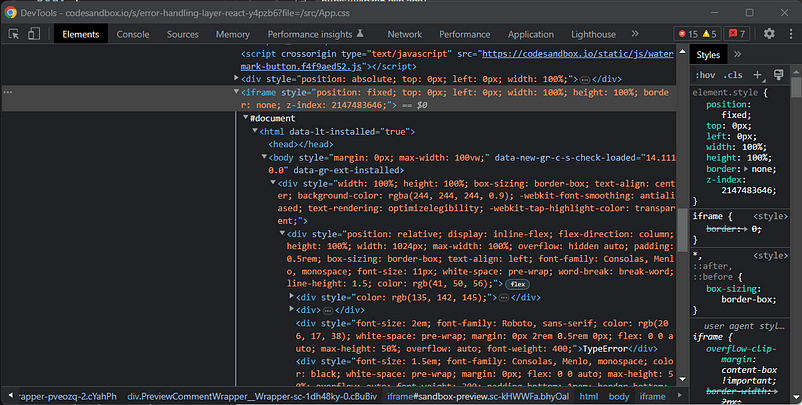
Simulate an error and inspect the HTML element added by react-error-overlay to the page:

As you can see, that is nothing more than an <iframe> mounted on the <body>.
To hide the React error overlay in development, add the following CSS rule to a global .css file such as index.css:
body > iframe {
display: none;
}Fantastic! You just got rid of react-error-overlay.
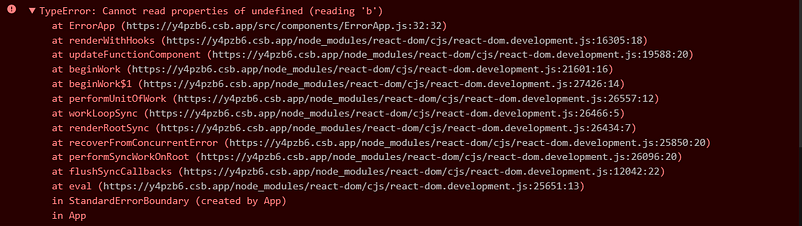
Note that you will still be able to see runtime errors in the console:

Conclusion
In this step-by-step tutorial, you learned how to disable the default error page in React when working in development mode. While the error overlay is a valuable tool for identifying and fixing errors during development, there are instances where you might need to hide it. As shown here, this takes only a single CSS rule.
Thanks for reading! I hope you found this article helpful.