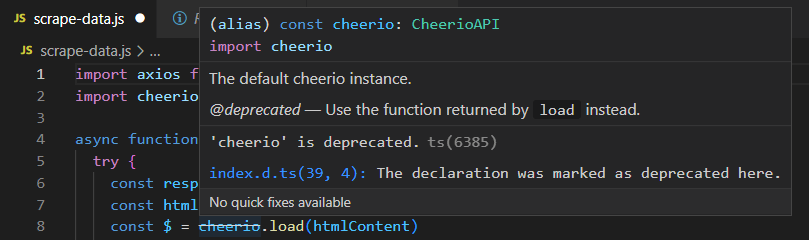
Cheerio 1.0.0-rc.10 was released in June 2021 and deprecated the most common way of using cheerio to parse HTML. Starting with that version, the cheerio.load() instruction returns the deprecation message “Use the function returned by load instead.”
Let’s learn how to use Cheerio’s load() function properly and avoid the deprecation message!
The New Way to Use the load() Function in Cheerio
Before Cheerio 1.0.0-rc.10, you could the load() method on the Cheerio instance. However, as explained in the official docs, the load() static method exposed by the Cheerio default variable is now deprecated.

Instead, developers should prefer the load() function exported by the Cheerio module instead. Learn how to update your code and adopt the load() function exposed by the Cheerio API properly.
Before
This is how you could use load() in Cheerio before deprecation:
const cheerio = require('cheerio');
// ESM: import cheerio from 'cheerio';
// get the HTML content of a web page
const response = await fetch('https://your-target-site.com');
const html = await response.text();
const $ = cheerio.load(html);After
This is how you should use Cheerio’s load() now:
const { load } = require('cheerio');
// ESM: import { load } from 'cheerio';
// get the HTML content of a web page
const response = await fetch('https://your-target-site.com');
const html = await response.text();
const $ = load(html);Et voilà! You are now using the load function exposed by Cheerio as recommended. The deprecation message will disappear!
Conclusion
In this article, you learned that the load() method on the Cheerio default instance has been deprecated. Actually, they deprecated the use of the cheerio default instance. As you learned here, by importing the load() function directly, you can address the deprecation of that approach. Make your project up to date with the latest changes to Cheerio and its documentation.
Thanks for reading! I hope you found this article helpful.