When dealing with i18next in TypeScript, you may have dealt with some type issues. These are pretty common because the t() function can return null, leading to some problems with variables that accept the undefined value.
Here, you will learn why the error occurs and how to fix it! Let’s dive in!
Why Does “TS2322 ‘DefaultTFuncReturn’ is not assignable to type xyz” Occurs?
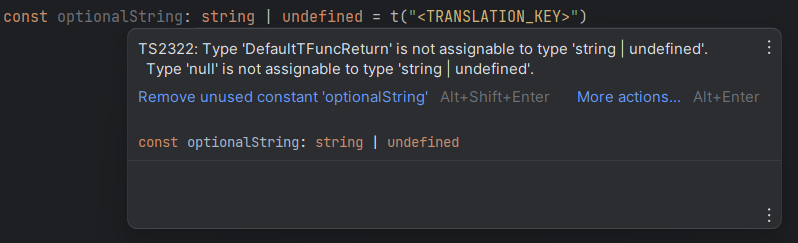
By default, the t() function can return null. Thus, for example, if the expected type of a variable or props is string | undefined, the error appears.

This occurs because the value returned by t() might be null, which does not match the expected type.
In this case, the TypeScript compiler will fail with the “‘DefaultTFuncReturn’ is not assignable to type ‘string | undefined’” error.
Now that you know when and why the error happens, it is time to see how to address it.
How To Fix the Error
There are two solutions to this problem. These work for Next.js, React, and any other JavaScript technology. Refer to the official documentation or GitHub issue page related to the error for more information.
Now, let’s dig into the two solutions.
Solution 1: Migrate to Version 23
Version 23 of i18next released on June 15, 2023 is a major breaking release. Specifically, TypeScript types have been changed and the error has been fixed.
To learn how to integrate version 23 into your project, check out the official v22.x.x to v23.0.0 migration guide.
Solution 2: Override the i18next TypeScript Types
If you cannot or do not want to migrate to the latest version of i18next, you can fix the problem with TypeScript’s declaration merging. Thanks to this feature, you can merge two or more different type declarations into a single definition. The TypeScript compiler will enforce the resulting type as it was the original one.
In your .ts file where you call i18next’s init() function, add:
declare module "i18next" {
interface CustomTypeOptions {
returnNull: false
}
}Also, update your i18next configuration as follows:
i18next.init({
returnNull: false,
// remaining configs...
})So, for example, this is what your i18next main file will look like:
import i18n from "i18next"
import { initReactI18next } from "react-i18next"
import translationEN from "./locales/en/translation.json"
import translationIT from "./locales/it/translation.json"
declare module "i18next" {
interface CustomTypeOptions {
returnNull: false
}
}
const resources = {
en: {
translation: translationEN,
},
it: {
translation: translationIT,
},
}
i18n.use(initReactI18next).init({
resources,
returnNull: false,
})
export default i18nEt voilà! The “Argument of type ‘DefaultTFuncReturn’ is not assignable to parameter of type xyz” is gone forever!
Conclusion
In this article, you learned how to fix one of the most frustrating errors in i18next in TypeScript. As seen here, solving the type issue is straightforward to fix once you understand its causes. By upgrading the library to version 23 or overriding the default types, you can ensure that TypeScript and i18next work together seamlessly.
Thanks for reading! I hope you found this article helpful.