I recently had to work on a Node.js script that deals with several arrays containing more than 100k elements each. While merging these arrays with the push() function and the JavaScript spread operator, I ran into the “Maximum call stack size exceeded” error.
This gave me the opportunity to delve into the problem and figure out how to deal with it. Let’s now find out what this error is, why it occurs, and how to avoid it.
Why the “Maximum Call Stack Size Exceeded” Error Occurs
Let’s consider the example below:
const array1 = [];
// adding 100k elements to array1
for (let i = 0; i < 500000; i++) {
array1.push(i);
}
// creating a copy of the array1 variable
const array2 = [];
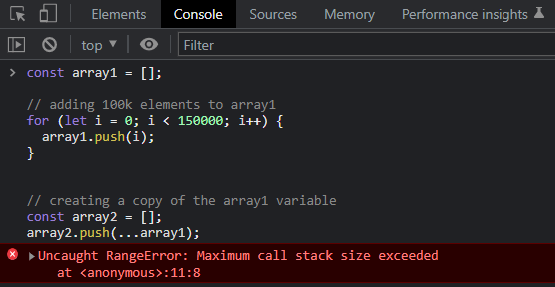
array2.push(...array1);If you run this snippet in your browser console, you would get the following result:

This happens because when you use the spread operator, all elements of the source array are stored in the stack and added to the argument list. Therefore, when dealing with a large number of elements (generally > 135K), you will get the “Maximum call stack size exceeded” error.
So, when using the spread operator, the amount of elements you can handle is limited by the stack size. Note that the same thing happens when using the apply() function.
const array1 = [];
// adding 100k elements to array1
for (let i = 0; i < 150000; i++) {
array1.push(i);
}
// creating a copy of the array1 variable
const array2 = [];
Array.prototype.push.apply(array2, array1);Check out the “Is there a max number of arguments JavaScript functions can accept?” StackOverflow question to learn more about stack size limits.
How to Avoid the “Maximum Call Stack Size Exceeded” Error on Arrays
Dealing with the “Maximum call stack size exceeded” error is easy. All you have to do is avoid using the spread operator or apply() function. For example, you could iterate over all array elements and call push() on each of them, as below:
const array1 = [];
// adding 100k elements to array1
for (let i = 0; i < 500000; i++) {
array1.push(i);
}
// creating a copy of the array1 variable
const array2 = [];
// adding one element at a time
array1.forEach((e) => {
array2.push(e);
});
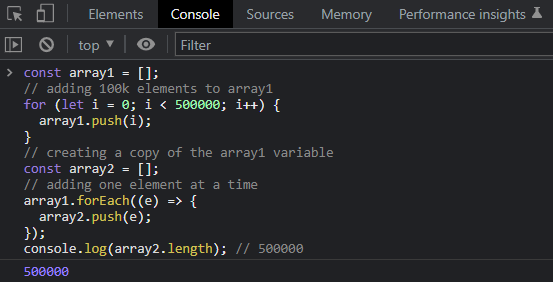
console.log(array2.length); // 500000This will populate array2 as desired.
Notice that this snippet can be executed by JavaScript in a fraction of a second. Therefore, even though you are performing the push() operation 500k times, you do not have to worry about performance.
Run this snippet in the browser console, and you will get the following result:

Et voilà! You just learn how to deal with the “Maximum call stack size exceeded” error in JavaScript arrays.
Conclusion
In this article, you learned what the “Maximum call stack size exceeded” JavaScript error is, why it occurs, and how to avoid it. Dealing with this error is not difficult, but only if you know the reasons why it gets fired. Here, you had the opportunity to learn more about this error.
Thanks for reading! I hope that you found this article helpful.