If you ever dealt with npm, you must have noticed that package.json accepts different types of dependencies. Take a look at the following example:
{
"name": "my-app",
"version": "1.0.0",
"description": "Sample project",
"dependencies": {
"lodash": "4.17.21"
},
"devDependencies": {
"jest": "^27.0.6",
"eslint": "8.43.0"
},
"peerDependencies": {
"react": "^18.0.0"
}
}This package.json file involves regular dependencies, dev dependencies, and peer dependencies. Each type has a distinct purpose within a JavaScript project. Have you ever wondered what the difference between npm dependencies is?
In this article, you will find an answer to that question. You will dig into npm dependencies, understanding the difference between dependencies, devDependencies, and peerDependencies, exploring their use cases, and learning how they impact your project’s development and deployment.
Regular Dependencies
Regular dependencies, also known as production dependencies, are the packages that your project relies on to run in a production environment. These dependencies are essential for the functionality of your JavaScript application and are listed in the “dependencies” section of a package.json file.
When you install an npm package using the npm install command without any flags, it gets automatically added to the regular dependencies specified in the package.json file.
For example, npm install express result in Express being added to the dependencies field of the package.json file:
"dependencies": {
"express": "^4.17.1"
}Dev Dependencies
Dev dependencies, short for development dependencies, are packages that are only needed during the development and testing phase of your project. This means that these dependencies are not strictly required to run your application in a production environment.
Examples of dev dependencies include testing frameworks, build tools, code linters, and documentation generators. Dev dependencies are listed in the “devDependencies” section of a package.json file.
To install a dev dependency, you need to specify the using --save-dev or -D flag in the npm install command.
For example npm install --save-dev jest or npm install -D jest would cause Jest to be added to the devDependencies field of package.json:
"devDependencies": {
"jest": "^27.0.6"
}By separating dev dependencies from regular dependencies, you can keep your production environment lean and focused only on the necessary libraries for running the application. This separation reduces the package size, improves installation times, and enhances the security and stability of the production environment.
Peer Dependencies
Peer dependencies should be used when a package expects a specific version of another package to be present. In other words, they are dependencies that your npm library expects the consumer project/package to have.
Simply put, when a package has a peer dependency, it means that it requires a specific version of another package to work correctly.
Unlike regular and dev dependencies, peer dependencies are not automatically installed. Instead, they must be installed separately by the consumer of the package.
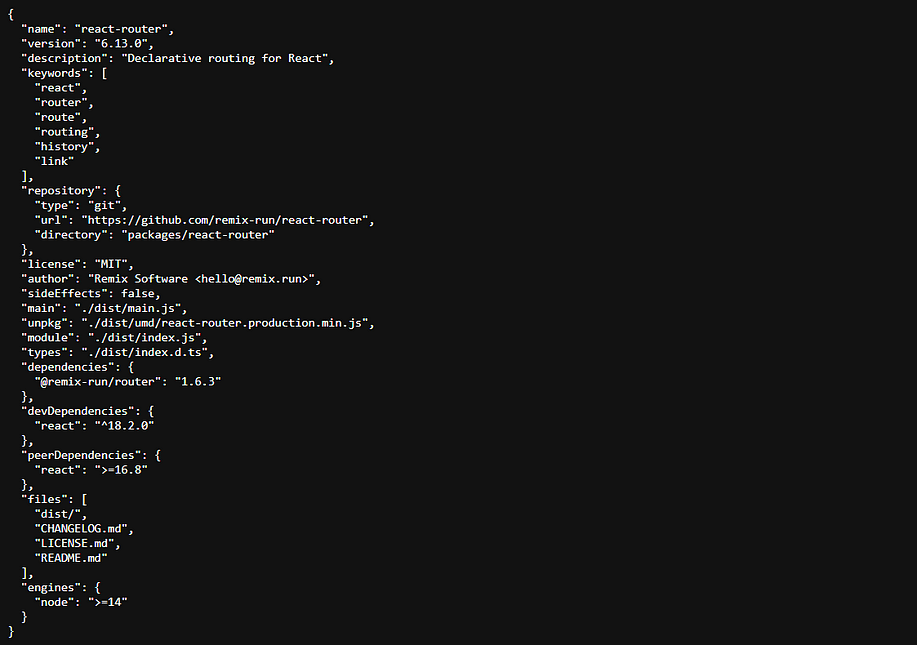
To understand peer dependency better, let’s consider a real-world example. React Router uses React components to handle routing within the application, so it needs the react library to work properly. However, the react-router package cannot specify a specific version of React as a direct dependency. This is because it wants to allow users to choose the version of React they prefer. Here is why it declares React as a peer dependency.

When you launch npm install react-router, react will not be installed. Instead, you will be notified that React needs to be installed separately.
Peer dependencies are listed in the “peerDependencies” section of a package.json file. For example, if your package relies on a specific version of React to work properly, you should manually specify it in the peerDependencies field of your package.json as follows:
"peerDependencies": {
"react": "^17.0.2"
}dependencies vs. devDependencies vs. peerDependencies
Let’s now better understand the differences between the three types of npm dependencies with direct comparisons:
- dependencies vs. devDependencies: Regular dependencies are necessary for the runtime functionality of your application in a production environment. They include libraries and frameworks that your application needs to install to function correctly. On the other hand, devDependencies are useful only in the development or testing process. They include tools and utilities that help with tasks such as testing, building, and linting code.
- devDependencies vs. peerDependencies: devDependencies are used to enhance the development and testing workflow. Peer dependencies are instead used when a package requires a specific version or a range of versions of another library to function correctly. Dev dependencies are installed in the
nodu_modulesfolder, while peer dependencies are only specified as a requirement. - dependencies vs. peerDependencies: Regular dependencies are essential for the runtime functionality of your application. They are installed alongside your application’s code when deploying or distributing it. On the contrary, peer dependencies are not automatically installed, and must be added separately installed by the consumer. Peer dependencies are used to ensure compatibility and prevent conflicts between the package and its consumer, ensuring that some specific libraries are available in the project’s dependency tree.
Summary
- Regular dependencies: Packages that are required for your application’s runtime functionality in a production environment.
- Dev dependencies: For packages that aid your development workflow but are not required for the functioning of your application in production, such as testing frameworks, build tools, and code quality tools.
- Peer dependencies: To specify that a library needs a specific version of another package to work, leaving it to the user to install that package.
Conclusion
In this article, you understood the distinctions between peer dependencies, dev dependencies, and regular dependencies in npm. Knowing what they are and how to use them is crucial for effectively managing and organizing JavaScript libraries. By leveraging the power of npm’s dependency management, you can efficiently build and deploy robust web applications.
Thanks for reading! I hope you found this article helpful.