As a web developer, it is likely that you are familiar with Chrome WebTools and use them daily. Specifically, you might be spending hours of your time in the Chrome DevTools Network panel. You might not know that the Network panel has several cool features. Knowing how to use them can lead your productivity to the next level.
Let’s now learn how to filter requests and resources in the Network section of Chrome DevTools through its special filter commands.
Apply Filters in the Chrome DevTools Network Panel
At first glance, there does not seem to be much to explore in the Chrome DevTools Network. As you can see, it just shows the list of browser requests, along with their responses, in chronological order. However, the Network section has much more to offer. Let’s learn to take advantage of one of the most useful features available.
Specifically, the Chrome DevTools Network panel allows you to filter resources and requests. This is particularly useful to look for specific resources that might be causing trouble or to exclude requests you are not interested in. Filtering requests in the Network panel is easy, but you must learn some keywords.
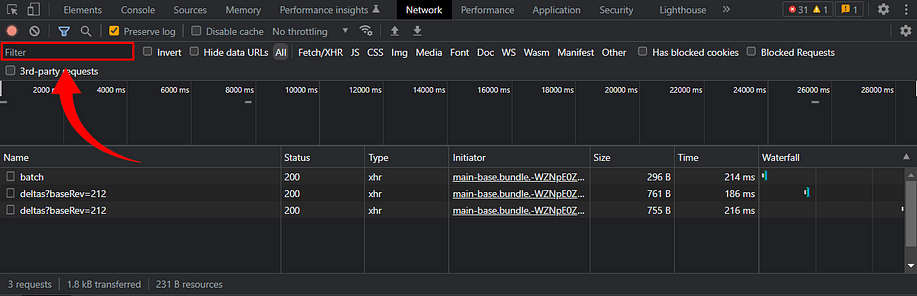
At the top-left of the Network panel, you can see an input field as follows:

Keep in mind that this input field accepts text, keywords, and special commands. Here are a few examples of the most useful filter commands available:
-
method:POST→ it returns all POST requests. -
is:from-cache→ it returns all resources that were retrieved from the cache. -
is:running→ it returns all incomplete or unresponsive requests. -
larger-than:200k→ it returns all resources that are larger than 200Kb. -
-larger-than:200k→ shows all resources that are smaller or equal to 200Kb. -
domain:web.dev→ it returns all resources and requests from the “web.dev” domain. -
-domain: web.dev→ it filters out all resources and requests from the “web.dev” domain. -
has-response-header:Cache-Control→ it returns all requests that involve the “Cache-Control” header. -
-has-response-header:Cache-Control→ it returns all requests that do not involve the “Cache-Control” header. -
mixed-content:→ it returns all assets and requests that use HTTP instead of HTTPS.
Note that all filter commands can be combined with an empty space character, as below:<command_1> <command_2> … <command_n>
For example, method:GET larger-than:100k will return all GET requests larger than 100Kb. Also, note that the - character activates the negated version of a command.
You can find a comprehensive list of all filters available here. You can also type Cmd/Ctrl + Space in the filter input to get an autocomplete preview of all commands available.

Cmd/Ctrl + Space in the filter inputConclusion
Chrome DevTools is one of web development’s most useful and adopted tools. Yet, you may not know how to use all its features. In detail, you learned how to use Chrome DevTools to filter requests and resources in the Network panel. This is possible thanks to some special filter commands and keywords. In this article, you had the opportunity to see the most important ones.
Thanks for reading! I hope you found this article helpful.